Em 2020, as lojas precisaram se adaptar para sobreviver à pandemia do coronavírus e muitas migraram para o digital, vendendo por meio de um e-commerce. Com o orçamento comprometido por conta da mudança drástica nas vendas, investir em design não é uma realidade para a maioria, que precisou aprender de um dia para o outro a criar artes para entregar no online uma experiência parecida com a oferecida na loja física.
1- A primeira dica é: o simples funciona
É mais fácil errar inventando demais que optando pelo simples. Escolha fotos com boa qualidade ao invés de uma arte no banner, por exemplo. Pense em não poluir o e-commerce com muito texto e cor, porque a natureza da loja colaborativa, com produtos de várias marcas, já pode trazer bastante informação e ninguém quer deixar o cliente confuso!
2- Paleta de cores
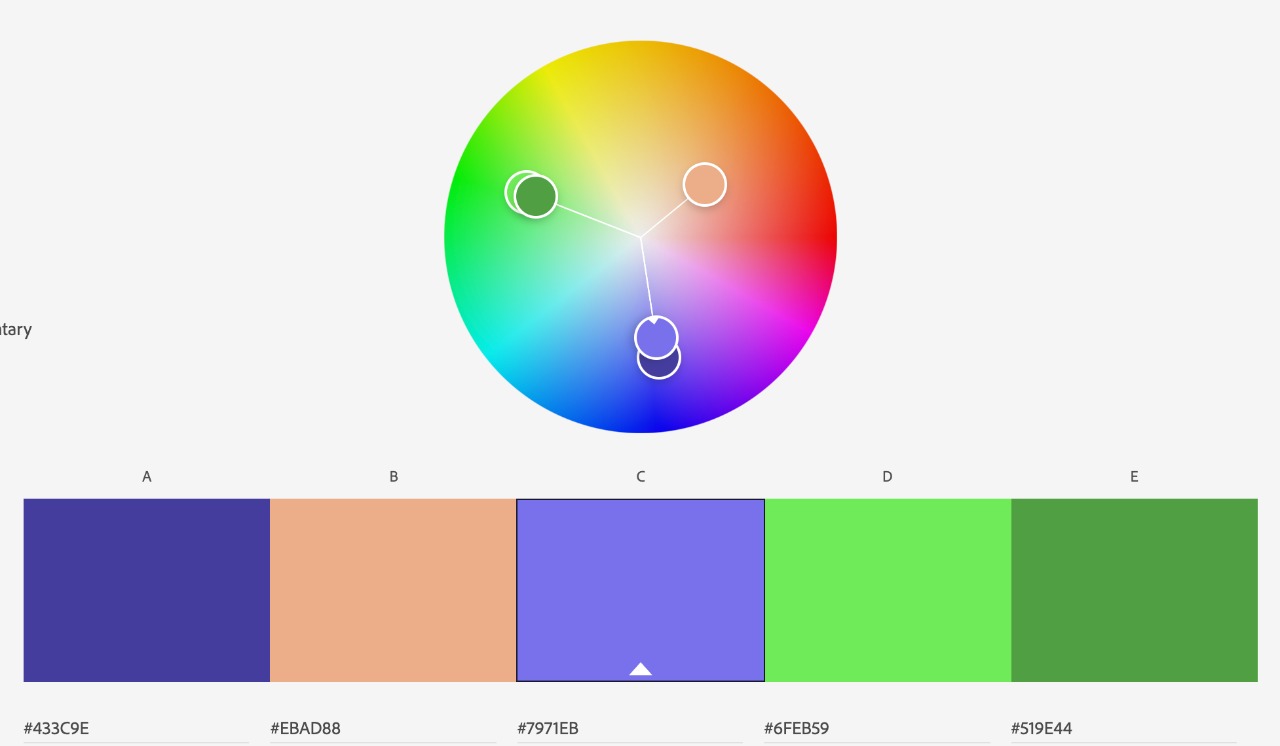
Esse é o primeiro passo que vai contribuir para um e-commerce harmônico e com personalidade! O simples não precisa ser maçante, nada de trabalhar apenas com 1 cor para tudo. A ferramenta https://color.adobe.com é muito útil nesse momento, pois nos permite sair da caixinha e criar uma paleta criativa sem errar!

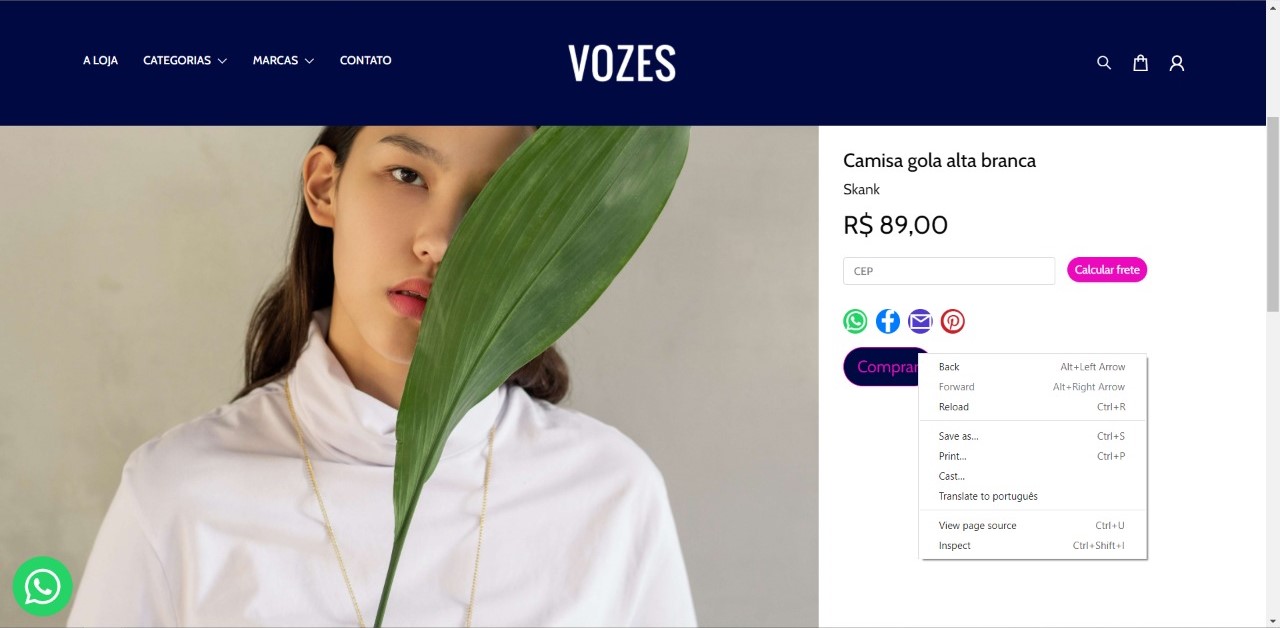
Dica hacker: Às vezes ficamos em dúvida na hora de decidir que cor fica melhor no botão, no menu, etc. Não precisa ficar trocando toda hora no sistema e esperar a aplicação.
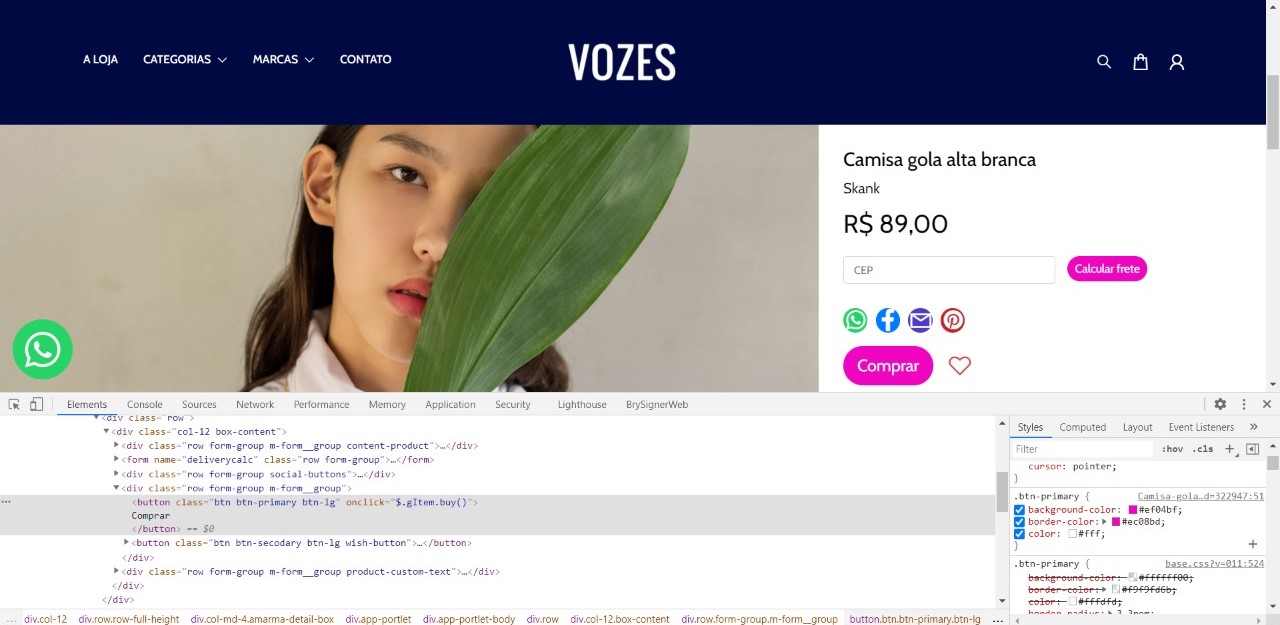
Você pode clicar com o botão direito no elemento que deseja mudar a cor (no meu exemplo o botão) e clicar em inspect ou inspecionar.

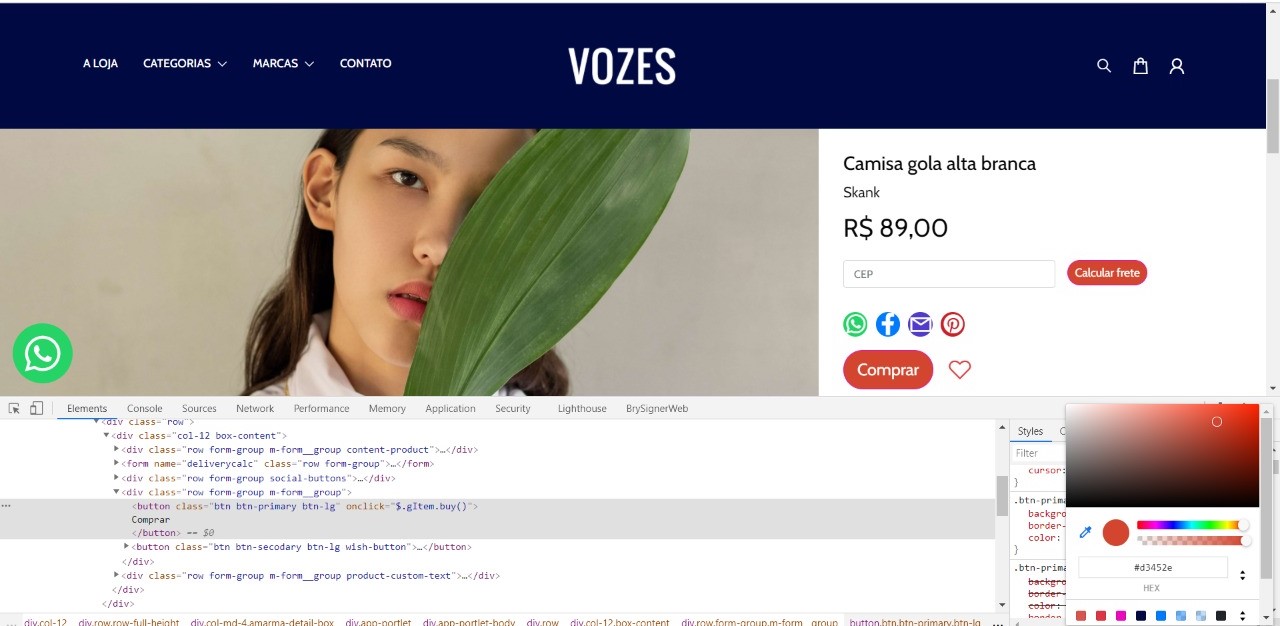
Depois é só localizar o elemento que trata sobre a cor, clicar nele e trocar pela cor que desejar.

No meu exemplo troquei o rosa por um vermelho.

3- Banners
Não existe uma quantidade correta de banners, mas aqui também se aplica a máxima de que menos é mais. Quem entra no seu e-commerce não vai passar os 6 slides que você colocou, ainda mais se eles estiverem atolados de textos.
Nosso cérebro fica confuso com muita informação e o banner é a primeira coisa que se vê ao entrar na loja online, ele precisa atrair a atenção com uma mensagem curta e explícita que direcione para uma ação.
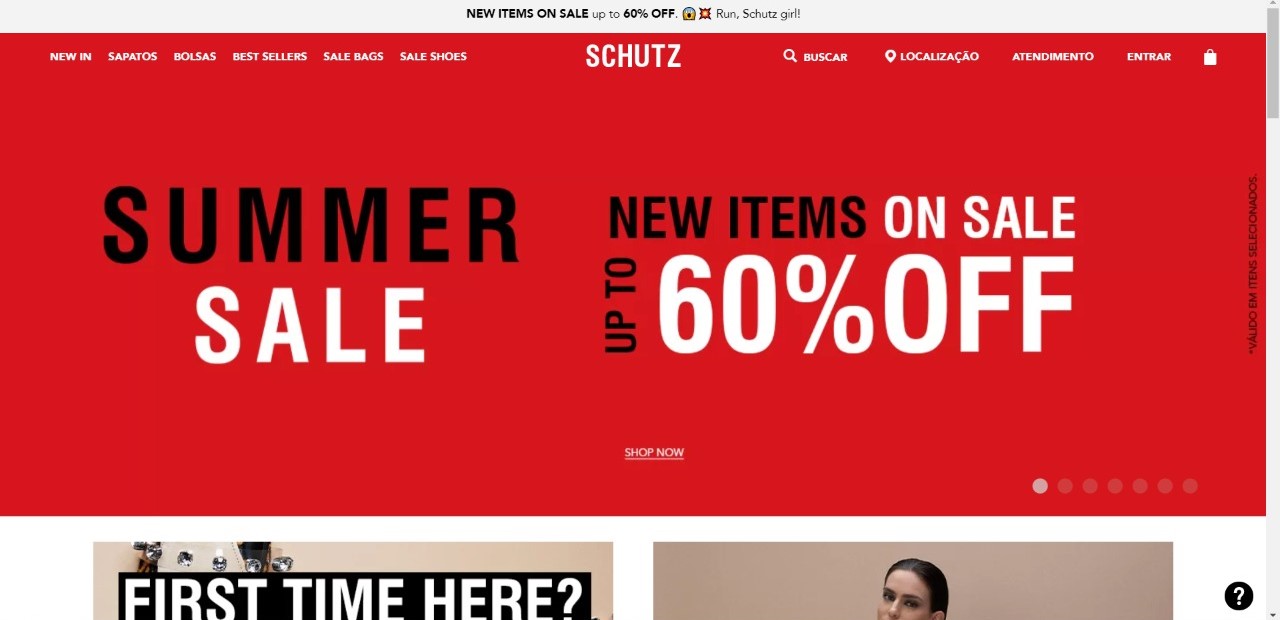
Observem esse exemplo:

Ao entrar no site da schutz, a primeira informação que tenho é que a loja está com 60% de desconto na coleção de verão. Motivo suficiente para continuar no site e ver mais, concordam?
Troque o banner com frequência! A sua clientela gosta de novidade, nada mais desanimador que entrar no e-commerce depois de um mês e ver a mesma arte, passa a ideia de que não há nada novo por lá e a novidade é o que gera interesse! Lembre-se: o banner é a primeira coisa que a pessoa ao entrar no e-commerce verá, e não queremos passar a ideia de que a loja online está abandonada e sem atualizações.
4- Produtos
4.1- fotos:
Esse ponto é polêmico caso sejam as marcas que alimentem a base com fotos e descrições, mas é importante se atentar que cada marca pode tirar foto de um jeito e, ao unir as fotos de todas as marcas, a bagunça se instalar. É importante passar orientações como cor de fundo das fotos (todo mundo tem em casa uma mesa branca, ou lençol, ou toalha, ou camiseta) e ideias básicas de fotografia, como:
a- limpe a lente do celular! Parece uma dica boba, mas faz muita diferença na hora da foto.
b- tire a foto em um local bem iluminado.
c- centralize o objeto na foto.
d- se for uma peça de roupa ou uma jóia/bijuteria, se possível, use alguém como modelo. Assim facilita para a pessoa que se interessou pela peça ver o caimento, como fica no corpo.
Com essas 4 dicas, já dá para fazer fotos que funcionam bem!
4.2- descrição e texto descritivo:
Para a descrição ou título a recomendação é que ela seja clara e curta, com no máximo 60 caracteres e nada de códigos internos!
Sobre o texto descritivo, adicione o máximo de informações do produto, como tamanho, matéria prima, vantagens, contraindicações e qualquer outra informação relevante.
Nunca use na descrição do produto os caracteres (%, &, ?, $, #, *, “, ‘). Eles podem quebrar o link da URL do produto na loja online, impossibilitando o acesso.
5- Velocidade de carregamento
5.1 - Um site rápido garante mais conversão, a primeira dica para deixar o site mais rápido é optar por arquivos de imagens em formatos comprimidos como jpg e svg por exemplo, outros tipos de arquivo como png, bitmap, raw podem trazer um arquivo muito denso e grande, causando lentidão no carregamento da página. Além do formato, uma boa dica é verificar o tamanho de bytes do arquivo, considere uma média de 100kb a 600kb como ideais para arquivos de foto.
5.2 - Diminuir a quantidade de produtos da home também pode trazer ganhos significativos no desempenho de carregamento do e-commerce.
Artigos relacionados
comments powered by Disqus